期待已久的新教程上线啦!解锁React Native开发新姿势,一网打尽React Native最新与最热技术,点我Get!!!
概要
本文主要对React Native 0.50的关键性的更新做个讲解和开发适配指导,希望能对从事React Native开发的你有所帮助:
- 在兼容性方面新增了对Android8.0、iPhone X的支持;
- 在API方面为TimePicker添加了打开方式的API,另外允许在构建Android项目的时候指定applicationId;
- 在组件方面,新添加了支持侧滑显示菜单的SwipeableFlatList,以及SafeAreaView。
- 修复了一些关键性的Bug;
特别强调
<Image>支持更新,不在支持包裹内容;- 新增对Android Oreo (8.0)支持;
- AlertIOS也是支持可以不设置titles了;
开发指导
React Native 0.50版本中<Image>组件迎来了比较大的一个特性的改变,即在React Native 0.50及以上版本中<Image>不在支持包裹内容。
<Image style=
resizeMode="center"
source=>
<Text>小黄人</Text>
</Image>
以上代码在0.50之前是可以正常运行的,在0.50上运行会报:
Unhandled JS Exception: Error: The <Image> component cannot contain children. If you want to render content on top of the image, consider using aboslute positioning.
错误。
要改为:
<Image style=
resizeMode="center"
source=/>
<Text>小黄人</Text>
重大变更
ReactShadowNode由类被抽象成了接口,代替他的是ReactShadowNodeImpl,这是来自底层的变更,对上层API无影响,大家可以忽略。(a5d1d25)-
enableBabelRCLookup(启用BabelRCL查找),由原来的默认开启改为了默认关闭,改过之后呢Metro只会关注项目的.babelrc文件。在之前Metro会关注node_modules下的.babelrc文件,这样将会导致一些问题,因为它没有Babel的版本,也没有node_modules/randompackage/.babelrc所需的plugins/presets。这样话开发者要解决这一问题则需要删除node_modules/**/.babelrc,那么现在好了在从0.50版本之后getEnableBabelRCLookup默认返回false,从而避免了这一问题。如果你不想使用这一改变,那么可以这样配置:创建一个
rn-cli.config.js文件,并添加:module.exports = { getEnableBabelRCLookup() { return true; }, };然后,在
node_modules下修改.babelrc:{"plugins": ["dummy"]}并确保 JS bundle能正常加载它。
修复的Bugs
Android方面
-
修复了在Android SDK 15及以下版本设置背景的Bug。在Android中设置View的背景在SDK15及以下和以上和的API是不一样的,在之前的RN版本中没有做差异判断,所以会导致在低版本设置背景的Bug,在0.50及以上版本底层实现上添加了
ViewHelper工具类,当设置背景时会根据当前SDK版本是16及以上或以下进行做不同的处理;public class ViewHelper { public static void setBackground(View view, Drawable drawable) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) { view.setBackground(drawable); } else { view.setBackgroundDrawable(drawable); } } } -
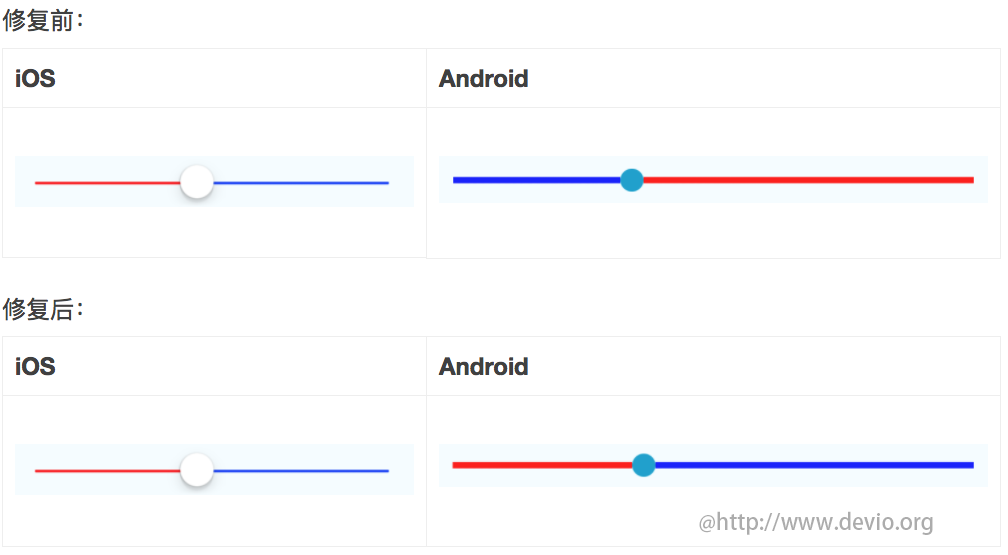
修复了slider的
minimumTrackTintColor和maximumTrackTintColor在Android和iOS上颜色颠倒的问题,这是一个比较有意思的Bug:对于如下代码:
<Slider style= minimumTrackTintColor="red" maximumTrackTintColor="blue" />
-
修复了在Android 4.1-4.3 WebView的Bug。
在0.50之前的版本当使用WebView的
baseUrl时在Android 4.1-4.3会显示出html源码,这是因为在Android 4.1-4.3中WebView不支持text/html; charset=utf-8的MIME type。 -
修复了View Style的overflow hidden问题。
很久以来overflow样式在Android默认为hidden而且无法更改。Android的overflow:hidden还有另外一个问题:如果父容器有borderRadius圆角边框样式,那么即便开启了overflow:hidden也仍然无法把子视图超出圆角边框的部分裁切掉。
- 修复了
Java到C++到JSViewManagers的交互问题; - 修复了DeviceIdentity(设备标识);
iOS方面
- 修复了
React/RCTJavascriptLoader.mm的Content-Type检查问题,在之前RCTJavascriptLoader对Content-Type的支持是有缺陷的,只能匹配application/javascript或text/javascript两种类型,现在的做法是Content-Type对以application/javascript或text/javascript开头的Content-Type都可以支持;
新特性
通用
-
新增SwipeableFlatList组件,SwipeableFlatList是在FlatList的基础上添加了侧滑显示菜单的功能,类似于侧滑删除的效果。
我们知道SwipeableListView,是React Native 0.27上添加的一个支持侧滑显示菜单的ListView,不过ListView已经不推荐使用了。
-
引入SafeAreaView,SafeAreaView用于包裹其他View,它会自动应用填充布局中不足的一部分,但不包括navigation bars, tab bars, toolbars等视图。
Android方面
-
TimePicker添加了
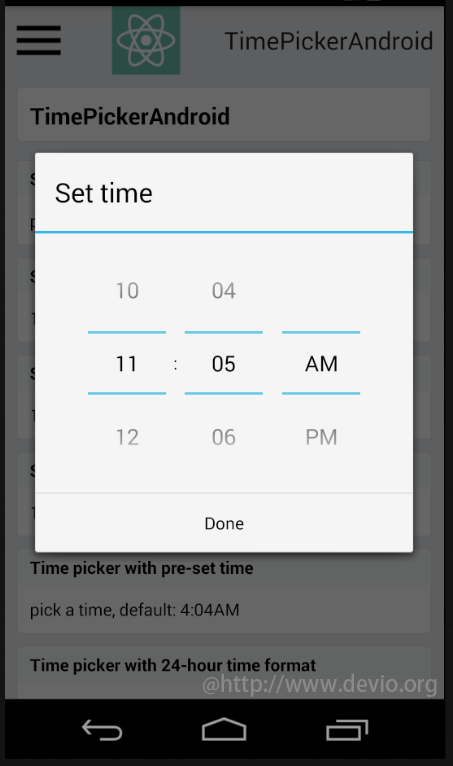
mode (enum('clock', 'spinner', 'default'))来控制TimePicker的打开模式。TimePicker是一个老的API了,通过TimePicker组件可以打开Android原生的时间选择对话框。
需要提醒大家的是在Android 5以下的设备只支持
spinner模式,Android 5及以上设备支持clock,spinner两种模式:- 在Android < 5上只支持
spinner:

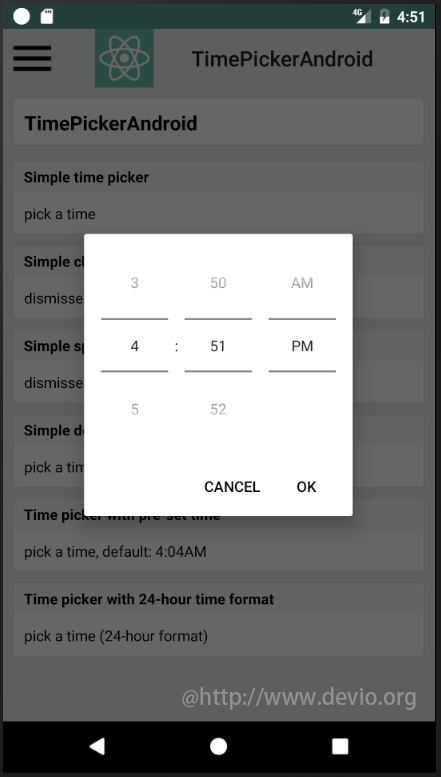
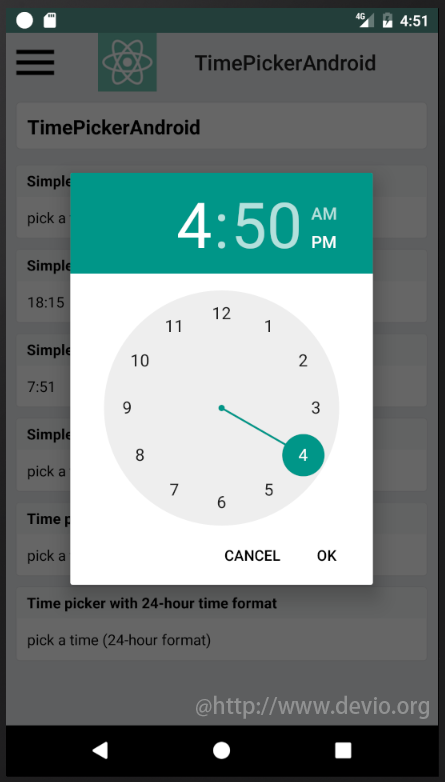
- 在Android >= 5上:
spinner:
clock也是默认方式:
- 在Android < 5上只支持
- 运行在构建的时候指定Android App的applicationId(Android应用的身份ID,应用的唯一标识);
- Added Android support for loading multiple RAM bundles
iOS方面
-
DeviceInfo 新增
DeviceInfo.isIPhoneX_deprecatedAPI来供开发者判断当前设备是不是iPhone X,带有小刘海的iPhone X的屏幕比其他iPhone 手机的屏幕拥有更大高度,所以对于界面布局来说,在iPhone X上需要特别适配。DeviceInfo是React Native 0.44新增一个类专门提供屏幕尺寸,字体缩放等信息。
-
Modal组件新增支持
onDismiss属性,这个onDismiss接受一个function,当Modal关闭的时候会回调onDismiss。开发指导:
<Modal onDismiss={()=>{ console.log("Modal is dismiss"); }} />
以上便是我对React Native 0.50的关键性更新的讲解和开发适配指导,如果你想学习更多关于React Native开发的技巧、经验可以学习我主讲的React Native开发视频教程。
如果大家在适配Android和iOS中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。