期待已久的新教程上线啦!解锁React Native开发新姿势,一网打尽React Native最新与最热技术,点我Get!!!
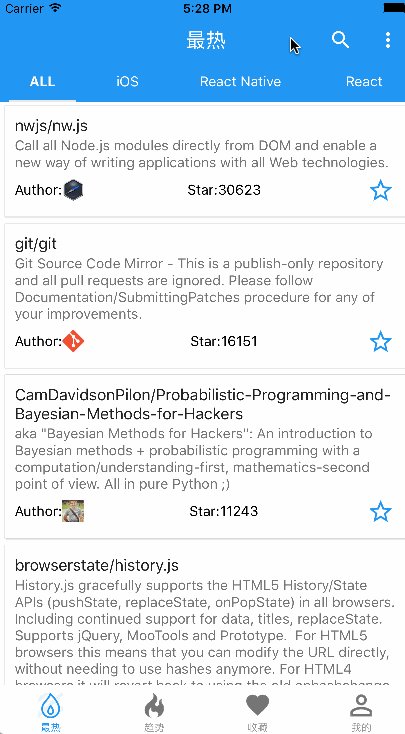
在我们常用的App中经常会看到分享与第三方登录的功能,可以说分享与第三方登录已经成为了各大APP的必备功能。对于产品运行与推广来说,分享与第三方登录不仅能加强用户粘性,增加流量及新用户,也能提升用户存留优化产品质量等。

各大平台都有对应的开发平台来提供分享与第三方登录的服务,比如微信开发平台/腾讯开发平台、新浪开发者平台等。因为各大平台及相关SDK存在很大的差异,单独集成起来比较繁琐,为了快速集成分享与第三方登录我们可以使用相应统一的服务提供商,常用的分享与登录的提供商有umeng与shareSdk。
截止目前,但各大平台与集成服务的提供方都只提供了Native版本的SDK,没有对React Native做支持,为此要在React Native应用中添加分享与第三方登录我们需要开发出能供React Native应用使用的分享与登录模块。
在这篇文章中我会向大家分享,在React Native中集分享第与三方登录功能的流程以及分享与第三方登录模块开发。(在本文中我将以umeng为例来进行讲解)
除了本篇的教程外你也可以想通过,视频教程来学习来学习实现分享与第三方登录的具体细节
第一步:集成准备
首先我们需要到umeng官网申请一个开发者账号。然后创建一个应用并获取appkey。 在之后呢,我们需要进行必不可少的一步就是,到各大平台申请第三方开发者账号,关于申请的流程官网文档讲解的已经很详细了,在这里我不再重复了。
各大平台申请服务所需要等待的时间不等,通常是1-3天就可以搞定,建议在申请的同时,就进行sdk的集成,等申请通过之后,在换成正式的账号进行调试,这样一来开发申请两不误。
第二步:集成SDK
Umeng分享与登录SDK支持通过Cocoapods的集成方式,通过这种方式我们集成起来方便很多。
在你的项目根目录创建一个 podfile 文件,添加如下内容:
# 集成新浪微博
pod 'UMengUShare/Social/Sina'
# 集成微信
pod 'UMengUShare/Social/WeChat'
# 集成QQ
pod 'UMengUShare/Social/QQ'
# 集成邮件
pod 'UMengUShare/Social/Email'
# 集成短信
pod 'UMengUShare/Social/SMS'
如:
platform :ios, '7.0'
target 'imooc_gp' do
pod 'UMengAnalytics'
pod 'UMengUShare/UI'
# 集成新浪微博
pod 'UMengUShare/Social/Sina'
# 集成微信
pod 'UMengUShare/Social/WeChat'
# 集成QQ
pod 'UMengUShare/Social/QQ'
# 集成邮件
pod 'UMengUShare/Social/Email'
# 集成短信
pod 'UMengUShare/Social/SMS'
end
以上是我所选择集成的一些平台,如需选择其他平台可以参考:快速集成 然后在terminal下运行命令如下:
pod install

若发现找不到相应的sdk,则需要执行
pod update命令来更新U-Share SDK。
命令执行完成后即可完成统计SDK的下载安装。
然后,我们打开项目项目根目录下的ios文件夹,会看到一个xxx.xcworkspace的文件:

用XCode打开该文件就会看到我们刚才集成的SDK了:

如果我们一个项目中有多个PROJECT,那么则需要用xcworkspace是来管理我们的项目,我们通过pod安装了统计sdk后,项目中会多出来一个名为Pods的PROJECT,所以后我们需要通过xcworkspace来打开我们的ios项目了。
第三步:构建分享及登录模块
为了能够在React Native中使用umeng分享及登录,我们需要为刚才导出的sdk创建一个Native 模块然后通过桥接的方式供js部分进行调用,关于如何开发React Native原生模块,可参考《React Native iOS原生模块开发实战|教程|心得 》。
创建UShare
在u_share模块中我们创建了一个UShare类,该类主要负责umeng分享sdk之间的通信。
/**
* 分享组件
* 出自:https://www.devio.org
* GitHub:https://github.com/crazycodeboy
* Eamil:crazycodeboy@gmail.com
*/
#import "UShare.h"
#import "UMSocialUIManager.h"
#import "UMSocialShareScrollView.h"
@implementation UShare
RCT_EXPORT_MODULE();
- (dispatch_queue_t)methodQueue{
return dispatch_get_main_queue();
}
RCT_EXPORT_METHOD(share:(NSString *)title content:(NSString *)content imageUrl:(NSString*)imageUrl targetUrl:(NSString*)targetUrl successCallback:(RCTResponseSenderBlock*)successCallback errorCallback:(RCTResponseSenderBlock*)errorCallback )
{
[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMShareMenuSelectionView *shareSelectionView, UMSocialPlatformType platformType) {
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:title descr:content thumImage:imageUrl];
//设置网页地址
shareObject.webpageUrl =targetUrl;
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//...省略部分代码,你也可以通过视频教程(http://coding.imooc.com/class/304.html)来学习实现分享第三方登录的具体细节
}];
}
@end
代码解读:
方法:
share:(NSString *)title content:(NSString *)content imageUrl:(NSString*)imageUrl targetUrl:(NSString*)targetUrl successCallback:(RCTResponseSenderBlock*)successCallback errorCallback:(RCTResponseSenderBlock*)errorCallback )
负责调打开分享面板以及分享回调的处理。
另外,通过RCT_EXPORT_METHOD标识我们向React Native暴露了share方法。
提示:因为我们需要打开分享面板,这属于UI操作,所以我们要在主线程中进行处理,否则会发生卡顿的现象,将方法切换到主线程中执行,我们可以添加如下代码:
RCT_EXPORT_MODULE();
- (dispatch_queue_t)methodQueue{
return dispatch_get_main_queue();
}
关于登录:
分享和登录采用的是同一套sdk,如果要在React Native中进第三方登录,只需要在上述代码中添加下面的代码即可,方法和调用分享是一样的,有需要的朋友可以参考登录集成来添加一下。
// 在需要进行获取登录信息的UIViewController中加入如下代码
#import <UMSocialCore/UMSocialCore.h>
- (void)getUserInfoForPlatform:(UMSocialPlatformType)platformType
{
[[UMSocialManager defaultManager] getUserInfoWithPlatform:platformType currentViewController:self completion:^(id result, NSError *error) {
UMSocialUserInfoResponse *resp = result;
// 第三方登录数据(为空表示平台未提供)
// 授权数据
NSLog(@" uid: %@", resp.uid);
NSLog(@" openid: %@", resp.openid);
NSLog(@" accessToken: %@", resp.accessToken);
NSLog(@" refreshToken: %@", resp.refreshToken);
NSLog(@" expiration: %@", resp.expiration);
// 用户数据
NSLog(@" name: %@", resp.name);
NSLog(@" iconurl: %@", resp.iconurl);
NSLog(@" gender: %@", resp.gender);
// 第三方平台SDK原始数据
NSLog(@" originalResponse: %@", resp.originalResponse);
}];
}
环境配置
配置SSO白名单
因为分享与登录SDK需要进行跳转到第三方分享与SSO授权登录,在iOS9/10下就需要增加一个可跳转的白名单,即LSApplicationQueriesSchemes,否则将在SDK判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。 在项目中的info.plist中加入应用白名单,右键info.plist选择source code打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径) 请根据选择的平台对以下配置进行裁剪:
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
<!-- 新浪微博 URL Scheme 白名单-->
<string>sinaweibohd</string>
<string>sinaweibo</string>
<string>sinaweibosso</string>
<string>weibosdk</string>
<string>weibosdk2.5</string>
<!-- QQ、Qzone URL Scheme 白名单-->
<string>mqqapi</string>
<string>mqq</string>
<string>mqqOpensdkSSoLogin</string>
<string>mqqconnect</string>
<string>mqqopensdkdataline</string>
<string>mqqopensdkgrouptribeshare</string>
<string>mqqopensdkfriend</string>
<string>mqqopensdkapi</string>
<string>mqqopensdkapiV2</string>
<string>mqqopensdkapiV3</string>
<string>mqqopensdkapiV4</string>
<string>mqzoneopensdk</string>
<string>wtloginmqq</string>
<string>wtloginmqq2</string>
<string>mqqwpa</string>
<string>mqzone</string>
<string>mqzonev2</string>
<string>mqzoneshare</string>
<string>wtloginqzone</string>
<string>mqzonewx</string>
<string>mqzoneopensdkapiV2</string>
<string>mqzoneopensdkapi19</string>
<string>mqzoneopensdkapi</string>
<string>mqqbrowser</string>
<string>mttbrowser</string>
</array>
上述代码根据所选择的平台不同而略有差异,具体可参照快速集成:
接下来我们需要进行URL Scheme的设置:
URL Scheme
URL Scheme是通过系统找到并跳转对应app的一类设置,通过向项目中的info.plist文件中加入URL types可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用授权或分享后,可直接跳转回你的app,关于URL Scheme的设置可参考URL Scheme
初始化设置
应用启动后进行U-Share和第三方平台的初始化工作,我们需要在AppDelegate.m进行U-Share的初始化:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self initUmeng];
}
-(void)initUmeng{
//UMeng分享
//打开调试日志
[[UMSocialManager defaultManager] openLog:YES];
//设置友盟appkey
[[UMSocialManager defaultManager] setUmSocialAppkey:UM_AppKey];
//设置微信的appKey和appSecret
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:AppKey_WX appSecret:AppSecret_WX redirectURL:@"http://mobile.umeng.com/social"];
//设置分享到QQ互联的appKey和appSecret
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:AppKey_QQ appSecret:AppSecret_QQ redirectURL:@"http://mobile.umeng.com/social"];
//设置新浪的appKey和appSecret
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:AppKey_WB appSecret:AppSecret_WB redirectURL:@"http://sns.whalecloud.com/sina2/callback"];
}
上述代码根据所选择的平台不同而略有差异,具体可参照快速集成:
另外,不要忘记在AppDelegate.m设置回调,以便分享或登录完成之后能够跳转到我们的应用。
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
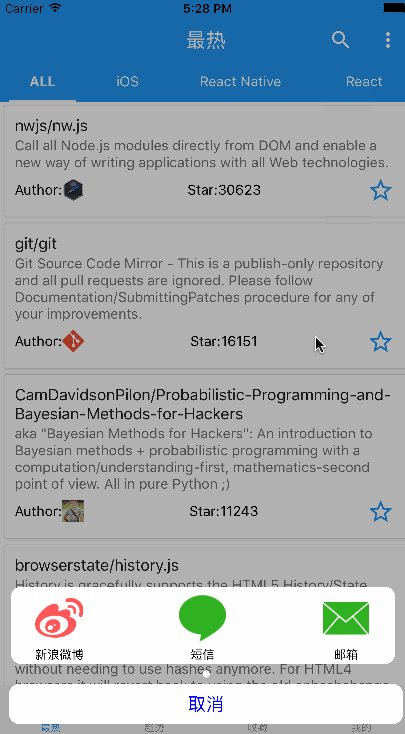
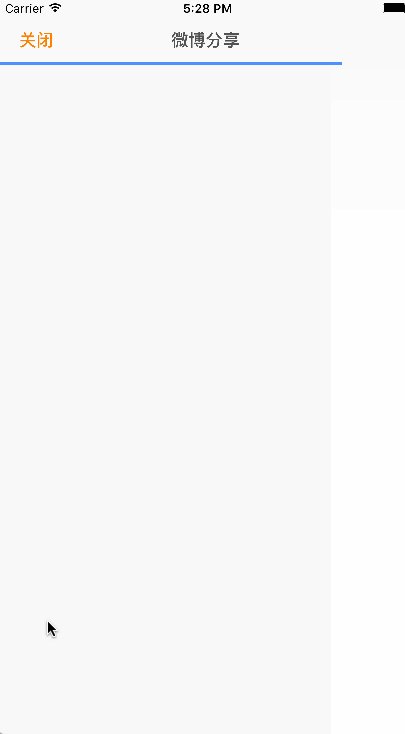
第四步:分享模块的使用
到目前为止呢,我们的iOS分享模块已经创建好了,接下来呢我们就可以使用它了。
原生模块导出一个js模块
我们创建一个UShare.js文件,然后添加如下代码:
import { NativeModules } from 'react-native';
module.exports = NativeModules.UShare;
这样以来呢,我们就可以在JS模块中来使用分享以及第三方登录了:
import UShare from '../common/UShare'//导入UShare.js
//...省略部分代码
UShare.share(shareApp.title, shareApp.content,
shareApp.imgUrl,shareApp.url,()=>{},()=>{})
现在呢,我们已经在React Native的iOS中集成了分享与第三方登录的功能。如果大家在React Native中集成分享与第三方登录过程中有更好的心得或遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
现在呢,我们已经在React Native的iOS中集成了分享与第三方登录的功能。另外,你也可以通过这里查看实现分享与第三方登录的视频教程。
如果大家在React Native中集成分享与第三方登录过程中有更好的心得或遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。