尊重版权,未经授权不得转载
本文出自:CrazyCodeBoy的技术博客官网(https://www.devio.org)
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
在Mac平台上开发React Native需要安装以下环境和工具:
- Note.js
- React Native Command Line Tools
- XCode/AndroidStudio
安装Node.js
React Native开发需要用到Node.js环境。我们做React Native开发会经常性的和Node.js进行打交道,比如:我们用npm start命令启动React Native的启动器;用npm install安装项目所依赖的第三方组件;用npm publish往npm上发布一些组件等。
介绍
Note.js是基于Chrome’s V8 JavaScript引擎的JavaScript运行时。Node.js是一个事件驱动I/O服务端JavaScript环境。
好了废话不多说了,下面就让我们开始安装node.js吧。
安装说明
在Mac上安装 Node.js可以通过Homebrew,在下文中会有Homebrew的安装介绍。
打开终端运行如下命名:
brew install node
另外,也可在Note.js官网下载安装包进行安装。
安装React Native命令行工具
Note.js安装成功之后,接下来我们就可以通过npm install来安装React Native命令行工具了。
打开终端,输入并执行下面命令即可完成安装:
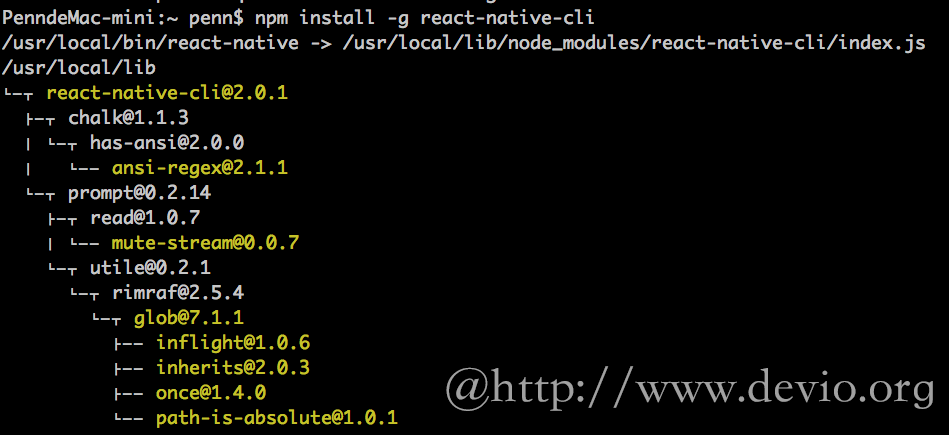
npm install -g react-native-cli

React Native命令行工具安装成功之后,我们可以通过react-native --help来查了它索支持的所有命令。

安装iOS开发工具XCode
我们可以在AppStore上搜索XCode并进行下载安装,安装步骤和安装普通的Mac应用是一样的,在这里就不重复了。

创建第一个React Native应用
初始化一个React Native应用,我们可以通过React Native命令行工具来完成,打开终端输入并运行下面命令:
react-native init <项目名字>
如:
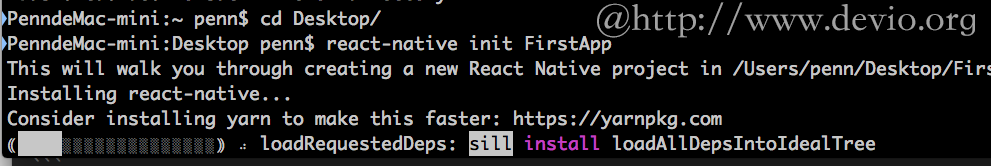
react-native init FirstApp
如图:

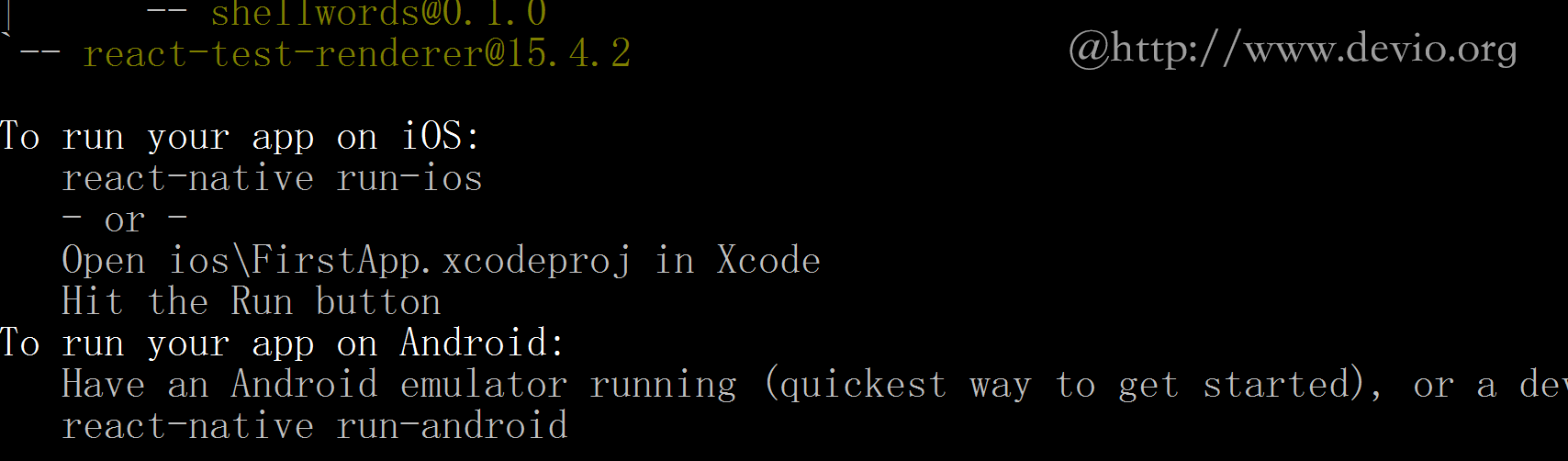
运行此命令之后,React Native会从npm上下载一些项目所依赖的包,并完成项目的初始化,初始化完成之后你会看到下图的输出:

然后我们打开FirstApp项目的根目录会看到如下项目结构:

其中,android目录下是我们的Android Native项目,ios目录下是我们的iOS Native项目。
修改npm镜像,提高项目初始化的速度
我们在初始化React Native应用或从npm上安装一些组件的时候通常的情况下是比较慢的,这是因为npm的服务是设在国外的,所以在国内访问的速度不是很理想。提高项目初始化的速度我们可以为npm设置一个国内镜像,让npm每次下载组件的时候都从国内的镜像上获取这样一来速度就会大大提高。
iOS修改npm镜像的方法:
在iOS电脑上我们可以在.npmrc文件中设置npm的下载镜像地址,.npmrc文件通常在/Users/用户名/.npmrc路径下,打开此文件然后添加:
registry = https://registry.npm.taobao.org
如果没有修改权限,那么可以将此文件复制一份到别的地方,修改完成之后再替换过去即可。
这样一来访问npm的时候就会被重定向到我们所设置的https://registry.npm.taobao.org镜像服务器,所以说速度就会大大提高。
运行React Native应用
React Native应用创建完成之后呢,我们便可以运行它了,运行一个React Native应用通常有两种方式:
第一种方式:通过React Native命令行工具
打开终端进入React Native项目的根目录然后输入并运行下面命令即可:
react-native run-ios
//如果要运行Android项目则通过下面命令
react-native run-android
因为我们刚初始化好的React Native应用会包括Android应用和iOS应用,所以我们可以通过上述命令来选择将他们运行在不同的平台上。
第二种方式:通过XCode运行我们的项目
除了命令行工具之外我们还可以借助XCode来运行React Native项目的iOS平台的应用,方法如下:
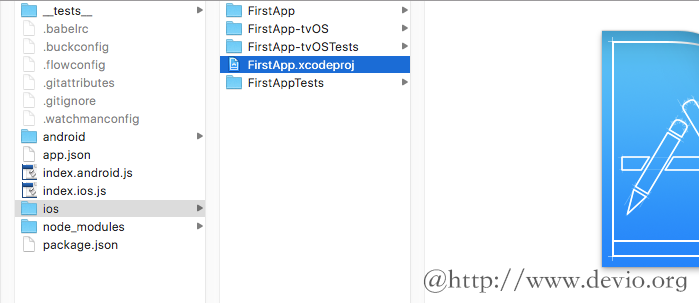
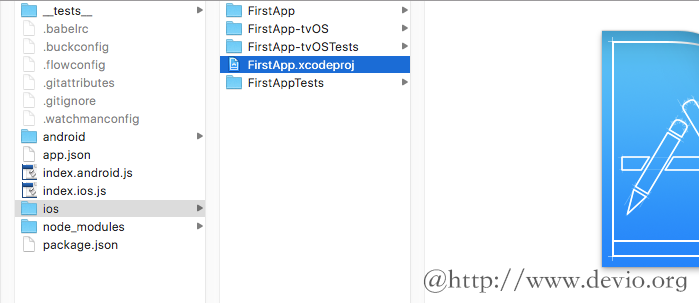
双击/Users/用户名/Desktop/FirstApp/ios/FirstApp.xcodeproj,如图:

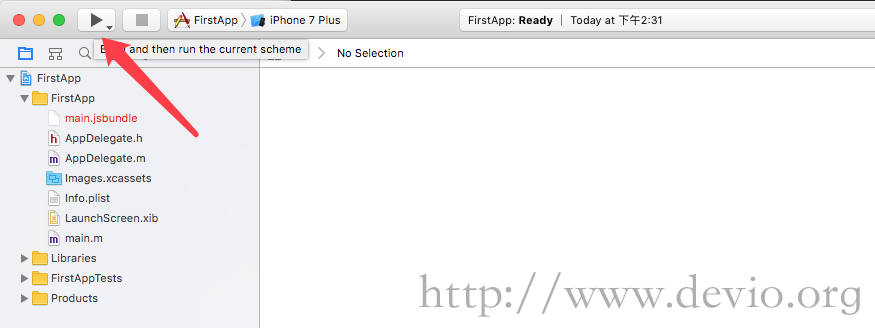
XCode打开项目之后呢,我们可以单击XCode左上方的组建和运行按钮来运行我们的React Native iOS项目了:

在默认情况下,通过上述两种方式来运行React Native应用的时候都会自动打开一个React Native的启动器也就是一个终端的窗口,如果没有打开我们可以通过
npm start命令来手动启动它。
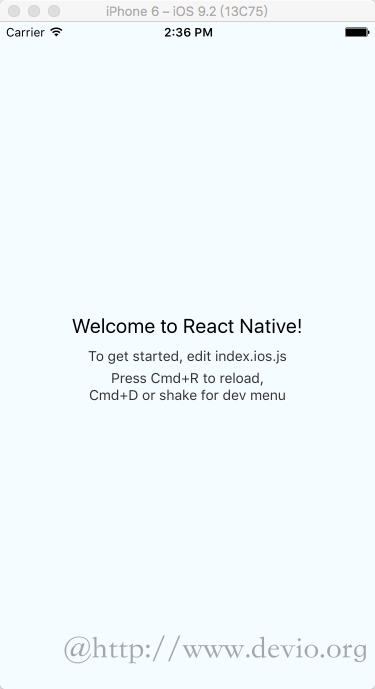
React Native应用启动完成之后我们会在模拟器或设备上看到这样的界面:

这是我们刚初始化React Native应用的第一个默认的界面,到这里我们已经在iOS平台上成功的配置了React Native开发环境,并且创建和运行了第一个React Native应用。
其他
Homebrew
介绍
brew 全称Homebrew 是Mac OSX上的软件包管理工具。Homebrew安装和卸载工具只用一行命令就能完成。
安装说明
打开终端窗口, 粘贴以上脚本。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
脚本会解释它的作用,然后在您的确认下执行安装。
使用说明
使用brew安装软件
在终端运行如下命令
brew install <软件名称>
- Homebrew 会将套件安装到独立目录,并将文件软链接至 /usr/local 。
- Homebrew 的所有文件均会被安装到预定义目录下,所以您无需担心 Homebrew 的安装位置。
使用brew查找软件
brew search <软件名称>
执行此命令,brew会匹配有关该名称的所有软件并标识已经安装的软件。
查看用brew安装的所有软件
brew list
更新brew
brew update
使用brew更新软件
brew upgrade <使用brew已安装的软件名称>
使用brew卸载软件
brew uninstall <使用brew已安装的软件名称>
如果大家对搭建React Native开发环境还有不明白的地方可以在文章下方给我留言,我看到了后会及时回复的哦。 另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:视频教程《React Native开发跨平台GitHub App》